【爱用导读】什么样的详情页算好的详情页?照片漂亮的?设计漂亮的?还是什么?其实,只有一个指标:你的详情页要能够促进转化的。我们可以这样说:任何不能促进转化的详情页设计都是耍流氓,不管你多有艺术感!我一直觉得详情页设计是有逻辑的,不同类目,标准也是不一样的,但是总有一些东西是有迹可循的!
那么,一个怎样的详情页设计才能不叫做耍流氓呢?你要符合下面几点,这才是提高转化率的王道。
1. 详情页当中一定要一个唯一的、核心的转化卖点
什么是转化卖点?你要知道,消费者的需求全部都是通过搜索表达出来的,我们以关键词搜索为例,比如有一个消费者搜索“羽绒服 修身”。这是一个搜索量很大的关键词,如果你能抢到这个词,你的流量一定会大幅度提升。
那么我们就分析一下这个词,在这个词当中:“羽绒服”是产品词或者类目词,也是主题,就是说消费者想要一件羽绒服。那她想要一件什么样的羽绒服呢,这有一个修饰词“修身”。如果她想修身,说明她很爱美,不希望自己穿上羽绒服后特别臃肿,至于这件羽绒服是不是非常的保暖,什么科技的,加厚不加厚,是其次的(当然不是说不重要)。
在这三张图当中,你就会明显的感觉到,第二张图给你的“修身”视觉感受是最好的,这是首图,然后详情页当中的卖点如果重点围绕“修身”这个属性展开的话,转化率肯定会大幅度提高的。
这些细节都会不断的去强化这款羽绒服的修身效果,进而在“羽绒服 修身”这个关键词的竞争上,这个宝贝的优势就会非常的明显。因为好的详情页逻辑,突出了好的卖点,强化了转化率。
更重要的是,在流量碎片化分配的趋势下,每一款宝贝都不应该过多的去分散关键词,比如这款羽绒服,当你准备竞争“修身”这个属性词的时候就不要再去想“保暖”、“加厚”等等。修身这一个属性词就足够你爽了!因为围绕“羽绒服修身”这个关键词的长尾词也非常的海量。
2. 不同的商品你应该展示的东西是不一样的
有很多人刚刚开始做淘宝的时候,因为不知道详情页的逻辑应该怎么设计,这时候他们经常得到的“经验之谈”就是“抄”,抄那些做的好的,看他们的逻辑是什么,你就做什么。但真的是这样么?
你要注意:不同的商品,消费者关注的焦点是不一样的;即使是想同的产品,不同价位档次的,消费者关注的焦点也是不一样的。在详情页当中为了促进转化,你应该展示的是什么呢?肯定是消费者关注的东西啊!
我们同样拿毛衣来讲,不同价位的毛衣,因为消费者特征的不同,消费者关注的焦点就会有明显的区别。比如低价格的毛衣,几十块钱的那种,主要的消费人群是大学生以及收入比较低的人,那么他们的消费需求更多的还会关注在款式上。所以在你的详情页当中就应该尽可能多的是模特上身图,去展示这些东西。
但是如果是高价格的毛衣呢,比如上千块钱一件的,在淘宝上,能花上千块钱买毛衣的人群收入肯定是不低的,一般都是白领等阶层,这些人除了会关注款式外,他们的更多的注意力还会放在品质上。所以在详情页当中你就应该更多的有一些细节品质上展示。
3. 良好的活动设计促进转化
你是需要有很好的活动设计的,这个活动设计不是简单的什么打几折、返现多少的问题了,因为对于消费者来说,在各种大促的轰炸下,这些已经不能引起他们的注意了。所以,你在活动的设计上,尤其是新品破零的活动设计上,一定要以一种比较震撼的方式,在详情页当中体现出来。
比如,我们经常采取的活动就是“逢十免单活动”(前提是,你每九件获得利润是足够支撑你免单的成本的)、赠品不退活动等等。
4. 不同商品消费者的购买疑虑是不一样的,你在详情页中要打消
之所以有转化率这个指标存在的根源就是消费者在购买任何商品的时候,实际上或多或少的都会有危机意识,也就是担心自己购买决策失败,再换句话来讲就是存在购买疑虑。比如担心买的衣服不合适,担心买的狗粮狗狗不喜欢吃,担心购买的家具不好安装,担心购买的食品不新鲜……
我们管这个叫临门一脚,你要在最后阶段,想方设法的大小消费者的这种购买疑虑,让消费者的购买风险尽可能的降低,比如无理由退货就是很明显的一个例子。这里需要注意的就是:不同的商品,消费者的购买疑虑是不一样的,这个需要你从相关商品的累计评价详情中去分析。
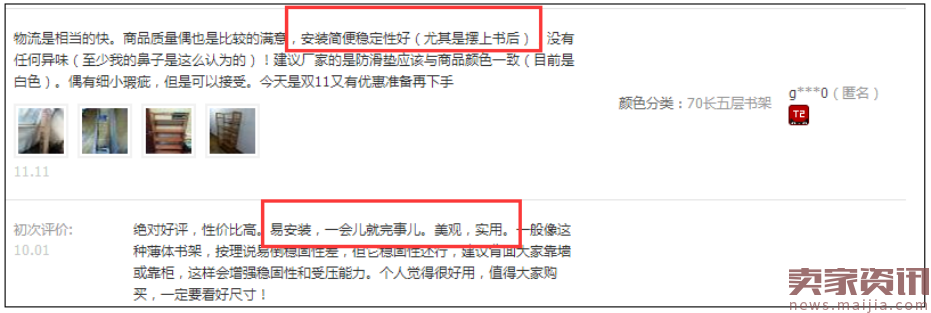
比如这种简约风格的书柜,你点开累计评价详情,看看前两页,你发现大部分的评价里面都会含有关键词“安装是否简单”、“稳定性如何”等等。那么说明这种东西,消费者关注的焦点,或者说影响他们是否转化的障碍点就是好不好安装。
那么你在详情页当中就应该重点说明:你们是如何解决这两个问题的。比如有安装说明、安装视频等等。同时你还要说明,你这样的设计是为了更好地安全性等等。
5. 场景化,给消费者带到沟里,让消费者设身处地
消费者所有的购物需求都是基于特定场景下的,所以,你要尽可能的在详情页当中突出这种场景化,能够让消费者设身处地。或者说,你能成功的把消费者带到沟里面。比如说,你是卖波西米亚风格的连衣裙的。这种群里就是度假穿,并且一般去海边的时候穿,戴着太阳帽,在海边走,被海风吹着的感觉。场景一下子就出来了,所以你的详情页设计根本就不复杂,就奔着这个方向去就可以了。